Deploy NodeJs based application using CPanel
When deciding between shared hosting and server hosting, the choice often hinges on your specific needs and technical expertise. Shared hosting can be a more cost-effective and hassle-free solution for smaller websites or beginners who don't require the full power of a dedicated server.
This post explores how can we deploy NodeJS app in shared hosting environmnet using CPanel.
Steps
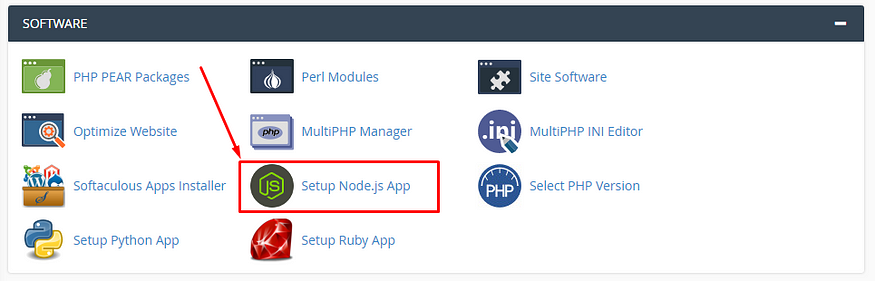
- Login to the hosting cPanel control panel and click on the “Setup Nodejs App” button under the Software tab to access the NodeJS managing area.

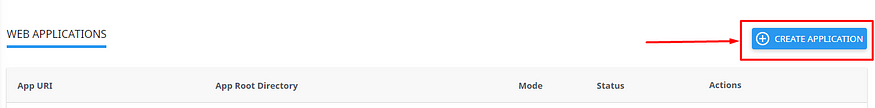
- Click on the “Create Application” button at the top-right corner to create a new application.

-
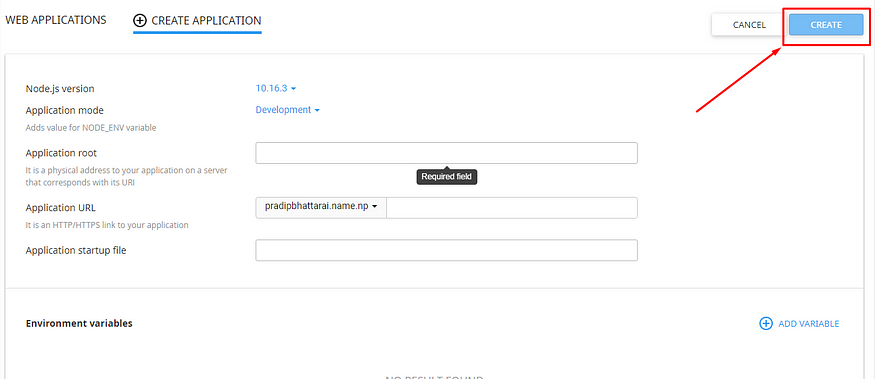
Fill out the details for the new application and click on the “Create” button at the top-right corner.
- Node.js version: Select the Node.js version from the drop-down menu
- Application mode — Choose application mode from the menu, either Production or Development
- Application root — Specify the physical location of the application
- Application URL — Specify the HTTP/HTTPS URL to the application
- Application startup file — Specify the .js file name here
Note: You also can set your application environment variables down there on the option “ADD VARIABLE”

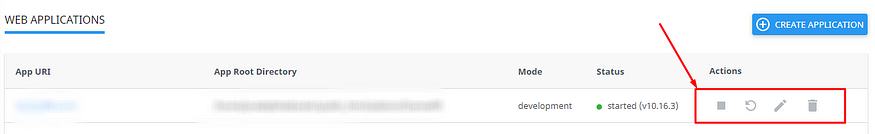
- Once you have created the application, you can stop/restart/edit/remove the application via the interface.

- When clicking the ‘Edit’ icon, you can make changes to the already created application including the variables you have set on it.

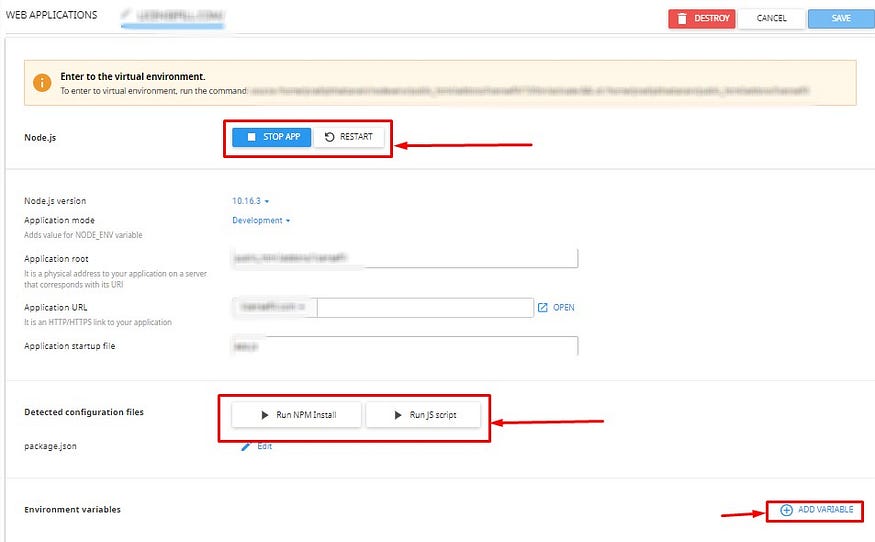
These are the options in the NodeJS application edit interface:
-
Stop/Restart application — You can stop/restart the application by click on that specific icon.
-
Run NPM Install — To install the package(s) mentioned in the packages.json file in the application root folder.
-
Run JS script — To run a command specified in the packages.json file script section.
-
ADD VARIABLE — To add a variable for the application.
tipCreating app for the first time? Do “Run NPM Install” to install all included packages in your package.json file.
warningDo not upload
node_modulesto root directly while uploading your application code.
- Once you're done with the updates, click on the Save button and Restart the application.

That should make your application online, YaaY :)